みなさん,こんにちは。
管理人のデジまろ(@digimalog)です。
ワードプレスのテーマとしてAFFINGER5を1年間使ってきたわけですが,AFFINGER6の製品版が完成したとのことで早速,互換バージョンをダウンロードそして無事インストール。
のはずだったのですが,「親テーマが見つかりません」「子テーマが壊れてます」とメッセージが。
幸いバックアップは取っていたので何度か再インストールしてみましたが状況はかわらず,散々。
どうやらディレクトリをいじったりしないと修正できないようで何やら面倒。
AFFINGER5に戻して使おうと考えましたが,6にバージョンアップしないかぎり設計が古いのでブロックエディタ「Gutenberg」(グーテンベルグ)への対応とか,今後また壁にぶち当たるかなと思い直し,最近良く耳にするSWEELを購入にいたりました。

SWELLに乗り換えてみて…
結果的に大成功。
AFFINGER5のときは,有料目次を購入するべきなのか,とか高速化のプラグインだとか色々悩んでいたことがSWELLに換えて一気に解決しました。
設定がわかりやすい

これは,AFFINGERが悪いわけではなく,AFFINGERは設定項目が多い(玄人好み?)のです。
そして一つの項目の設定に対して手法がいくつも用意されていて,結果的に迷ってしまいます。
1年使ってましたが,はじめてのブログだったこともあり,目的の設定にたどり着くのはひと苦労でした。
じゃあ,SWELLはシンプルなのかというと,そうではなくできることは必要十分といったところで,今のところ不満はありません。
公式のHOW TOが神!
世の中には,様々な製品の公式HOW TOがありますが,これだけわかりやすい公式は初めてでした。
特にプラグインについては,サードパーティ製のものまで非常によくまとめられていて,初めて使う人が迷わないようになってます。
たとえば,このプラグインは有名ですが,相性悪いのでこちらがおすすめですとか,SWELLの標準機能なのでこのプラグインは必要ありませんとか,効果は定かではないですが,導入したければどうぞみたいな(笑)ものまで多種多様。
初めての有料テーマ,どのプラグインを入れたらいいの?と絶対悩むはずですが,SWELLに限ってはそんなことがないのです。

高速化の設定が豊富なのでプラグインが減った
ブログの表示速度は非常に大切です。
表示に時間がかかるサイトは,それだけでストレスになり訪問者の離脱率に直結します。
そこで普通ならキャッシュの改善や不要なものを読み込まない設定など,プラグインを導入して高速化をはかりますが,設定が煩雑になったり,プラグインを入れすぎて逆にサイトが重くなったりとかなり厄介です。
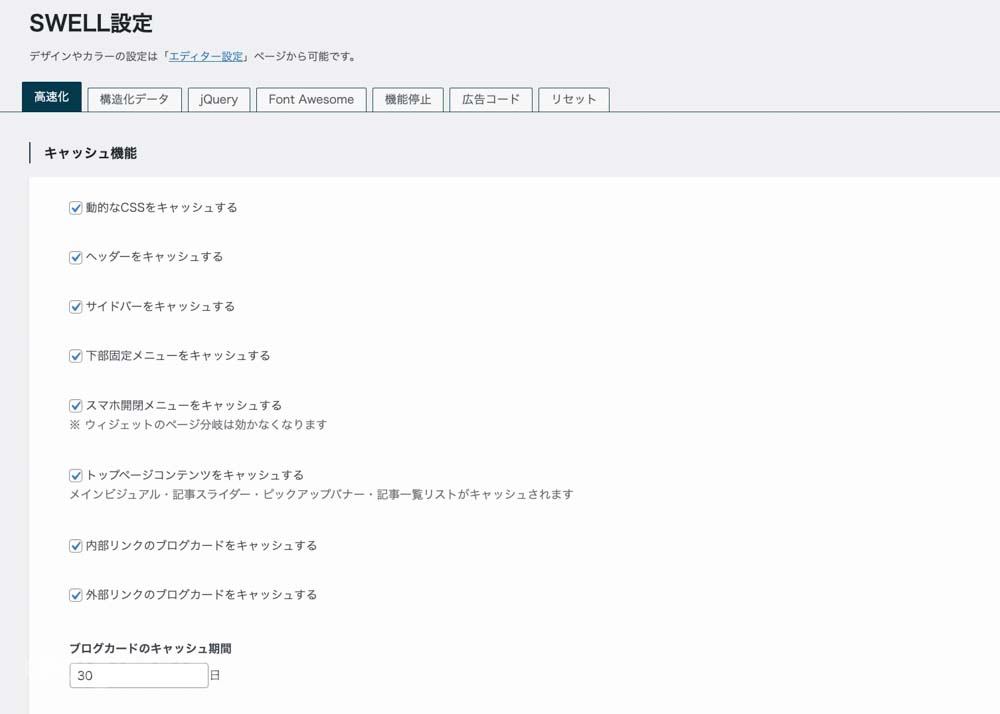
『SWELL』はほとんどの設定が標準搭載されています。
下記は一部ですが,十分過ぎるくらいの充実度です。


目次や吹き出し,ブログパーツなど標準装備で追加購入などが発生しない
 デジまろ
デジまろ目次,吹き出しなどなどSWELLなら標準装備
前項のプラグインもそうですが,とにかく標準装備されている機能が豊富なんです。
もちろん,細かな設定などすべてが有料級というわけではありませんが,十分まかなえます。
まず目次機能ですが,AFFINGER5の場合,「Table of Contents Plus」の導入か,有料の「すごい目次」というプラグインを購入しなければなりませんでした。SWELLなら標準装備。
吹き出しについても,AFFINGER5も無料でしたが数の制限があり,使い勝手はいまいち。SWELLなら標準装備。
他テーマからの乗り換えプラグイン


SWELL導入にあたり,背中を押してくれたのが,この「乗り換えプラグイン」
テーマの乗り換えで一番恐れるのが,ブログのデザインやレイアウトの崩れです。
記事数が多くなればなるほど,訂正箇所は膨れ上がってきます。
数百記事ともなれば,考えただけで震えが来ます。
AFFINGERはもちろん有名どころのテーマに合わせたプラグインがあり,そのおかげで安心して購入できました。
- Cocoonからの乗り換えサポート用プラグイン
- AFFINGER5
- からの乗り換えサポート用プラグイン
- JINからの乗り換えサポート用プラグイン
- SANGOからの乗り換えサポート用プラグイン
- THE THORからの乗り換えサポート用プラグイン
アナリティクスコードやサーチコンソールの設定はSEO SIMPLE PACKで!


乗り換えで必要なのは,アナリティクスコードやサチコのmetaタグなど事前に準備しておくと安心です。
乗り換えたあとでも,各サイトにいけば,コードやIDを探すことができます。
これらは,直接テーマに反映させることもできますが,「SEO SIMPLE PACk」というプラグインに挿入することで簡単に連携させることができます。
なんの問題もありません。
●アナリティクスのページの左下 管理>トラッキング情報>トラッキングコード
上記に「トラッキングID」と「グローバル サイトタグ(gtag.js)」があります。
●サーチコンソールの左下 設定>ユーザーと権限>ユーザーの右端の点々>プロパティ所有者の管理>メタタグ>詳細
ブログの記事に集中したいなら SWELLがおすすめ


目次や追加機能など有料プラグインの購入を悩んだりした時期もありましたし,現状に不満があり通つつ,SWELLに乗り換えてブログがぐちゃぐちゃになるのがいやで踏みとどまった時もありました。
しかし,どうでしょう,乗り換えたらすべてスッキリです。
決して安くない有料テーマの価格ですが,導入せずに悩んでた数ヶ月の月日のほうがはるかに勿体なかったです。
当時に戻れるなら背中を押してやりたいです(笑)
やっぱりブロガーの本分は記事を書くこと。
SWELLなら設定に悩みすぎることなく,ブログに集中できます。
乗り換えはもちろん,有料テーマの導入を検討しているなら, SWELLがおすすめです。


SWELLを使ったホームページサイト
SWELLを使ったサイトは何もブログだけではありません。
ホームページを作成することも可能。
以下は実際に運営されているSWELLを使ったホームページの例です。




コメント